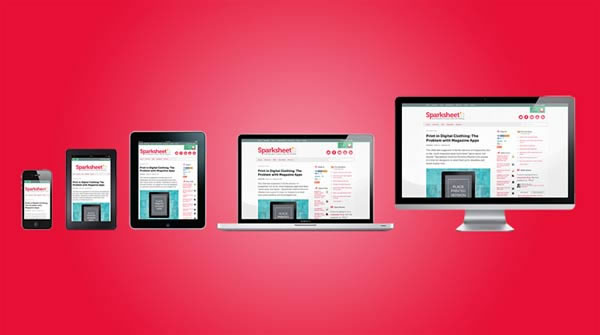
不可否认,多屏时代已经到来。巧妙的互动设计不但可以创造有趣的体验,还可以让广告主实现跨屏追踪。
手机/平板/笔记本/PC/TV等,多个显示平台的逐步构建,为信息传播及交互提供了多重平台及体验选择。

在此篇文章,取手机端与PC端网页的互动案例来探讨多屏自适应网页设计/多屏延生设计:
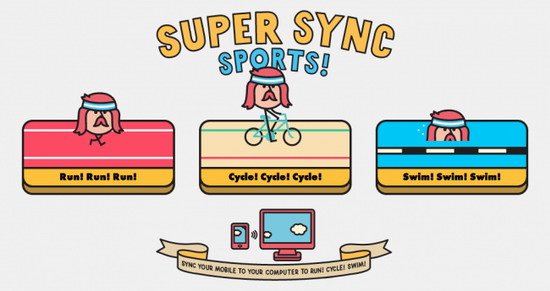
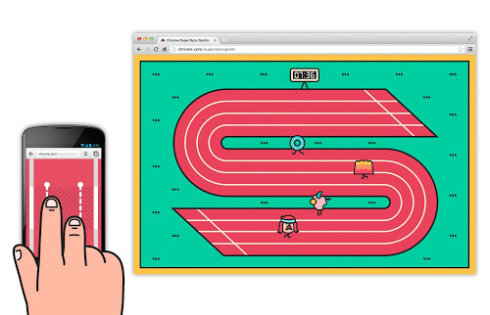
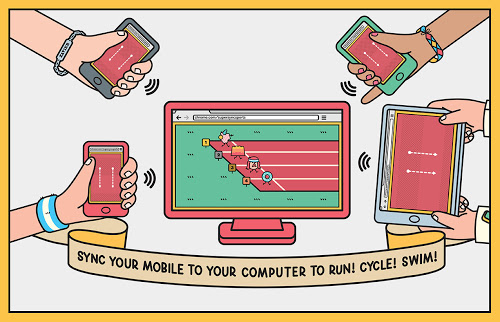
案例一: Chrome 超级体育游戏 (Super Sync Sports)译:“超同步运动”

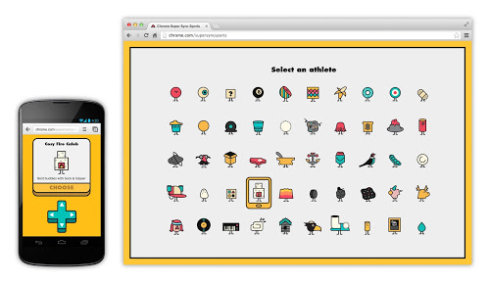
此互动案例为谷歌推出的多屏同步游戏,通过WebSockets功能,让手机端与PC网页端代码匹配并绑定,手机端将变为手柄。之后就可以通过操作手机端界面来控制网页端的人物进行相应的动作。

#通过手机端可以选择人物形象

#通过手机端触摸,网页端做出相应回馈

#最多支持4人同屏对战互动,有兴趣的朋友可以去尝试一下,体验还是不错的。
互动地址:http://www.chrome.com/supersyncsports/
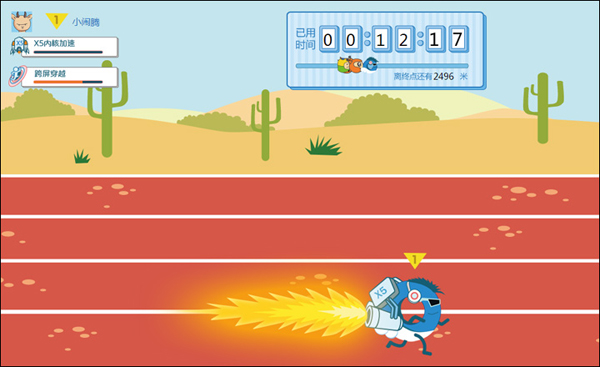
案例二:QQ手机浏览器,谁能比我快/双屏互动案例


案例原地址:http://www.damndigital.com/archives/108543
此案例,与Chrome的游戏互动方式类似,同样是运用了WebSockets功能,通过手机端与网页端绑定,通过手机端控制网页端做相应动作。QQ浏览器这个案例,将品牌诉求结合的更好,技术与创意点结合的相当不错。
有兴趣的朋友也可以参与玩一下:
互动地址:http://x5.mb.qq.com/
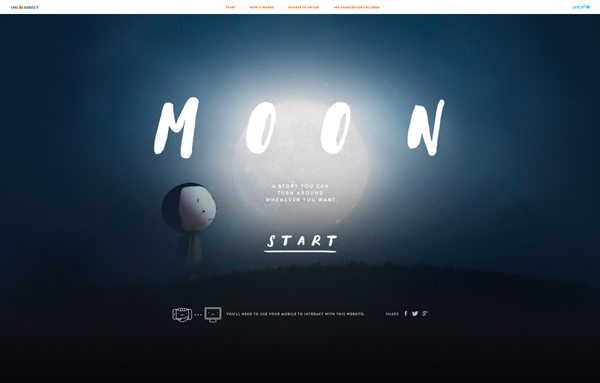
案例三:UNICEF: “MOON”——一个孩子,两种命运
原案例地址:http://www.digitaling.com/projects/12257.html
感谢编辑:Viking @DIGITALING
这则互动案例,无论从内容还是交互方式上,我都很喜欢。我觉得技术的魅力就应该通过这种方式呈现。
本互动案例是由Ogilvy Spain和Ogilvy One Madrid为ING集团支援UNICEF联合国儿童基金会的慈善活动而打造的网站,网站用动画的形式讲述了一个孩子的两种命运。
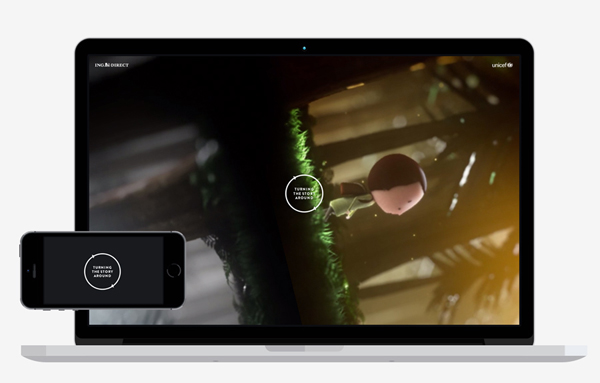
用户需要同时登陆PC端网站及手机端网页,将手机端与网页端通过验证码匹配后,即可观看短片。有趣的事,你可以通过翻转手机同时观看到这两个小故事。该网站的用意在于,你的每一次捐款可以改变失学儿童的命运。
有兴趣的朋友也可以直接登入网站感受一下:
互动地址:http://unahistoriaquedalavuelta.com/en/
体验了这些案例,想必对手机端与PC端互动的方式有了了解,那接下来更多的就是我们该如何去利用现有的技术来结合品牌的特色,呈现出更多的交互方式,最终达到传播品牌诉求的目的。
正如案例中所描述的手机端与PC网页端的状态,手机端由于体积小巧,灵活性高的特色,能够直接与我们产生交互的,多扮演控制端的角色,网页端则更多的是以内容呈现的载体角色存在。所以,在结合品牌特色的同时,我们更应该把握其不同的功能定位来做交互方式。
例如“果粒橙”,他们的品牌诉求之一,就是体现饮品中的果粒丰富,喝前摇一摇。那结合这样的特点,我们就可以在做互动站的同时,结合手机端做相应交互,类似摇一摇手机,网页端呈现丰富果粒的效果,来传递这一品牌诉求。
再例如“保时捷”跑车等品牌,为了传递跑车的声效及引擎体验,那我们也可以结合手机端,类似油门踏板等按钮,触摸,网页端结合时速表加速,声效互动等,都能提供更加丰富的交互体验。
诸如此类的案例设想,都是在互动网站的基础上给予参与者更多的用户体验,将品牌传播以“被动”传递的方式转为“主动”索取。当然,这也需要市场给予更多的空间。
Via: Digitaling
 RTBChina
RTBChina